Installa l'app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Nota: This feature may not be available in some browsers.
Stai usando un browser molto obsoleto. Puoi incorrere in problemi di visualizzazione di questo e altri siti oltre che in problemi di sicurezza. .
Dovresti aggiornarlo oppure usare usarne uno alternativo, moderno e sicuro.
Dovresti aggiornarlo oppure usare usarne uno alternativo, moderno e sicuro.
In Rilievo Discussione su Firefox - Thunderbird
- Creatore Discussione ERCOLINO
- Data di inizio
- Registrato
- 4 Luglio 2011
- Messaggi
- 17.888
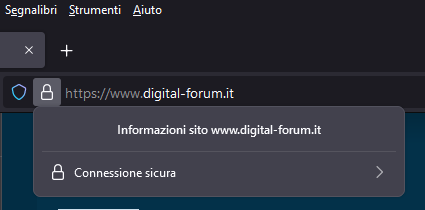
Provato a modificare l' userChrome.cssMi confermi che con la 108 (installata oggi) anche a te esce questo casotto?
vanno sostituite le righe
background-image: url("secure-icon.svg") !important;
e
background-image: url("insecure-icon.svg") !important;
con
list-style-image: url("secure-icon.svg") !important;
e
list-style-image: url("insecure-icon.svg") !important;
cosi':
Codice:
/* -------------------------------------------- */
/* Imposta icone e colori Sicurezza Connessione */
/* -------------------------------------------- */
/* imposta icona connessione sicura */
#urlbar[pageproxystate='valid'] #identity-box.verifiedDomain #identity-icon {
list-style-image: url("secure-icon.svg") !important;
}
#identity-popup[connection^="secure"] .identity-popup-security-connection {
list-style-image: url("secure-icon.svg") !important;
}
/* imposta icona connessione insicura */
#urlbar[pageproxystate='valid'] #identity-box.notSecure #identity-icon {
list-style-image: url("insecure-icon.svg") !important;
}
#identity-popup[connection^="not-secure"] .identity-popup-security-connection {
list-style-image: url("insecure-icon.svg") !important;
}
/* modifica colore lucchetto connessione sicura */
#urlbar[pageproxystate='valid'] #identity-box.verifiedDomain #identity-icon,
#urlbar[pageproxystate='valid'] #identity-box.verifiedIdentity #identity-icon {
fill: #008f39 !important;
}
/* modifica il colore lucchetto popup connessione sicura */
#identity-popup[connection^="secure"] .identity-popup-security-connection {
fill: #008f39 !important;
color: #008f39 !important;
}
/* modifica il colore testo popup connessione sicura */
#identity-popup[connection^="secure"] .identity-popup-connection-secure {color: #008f39 !important;}
/* modifica colore lucchetto connessione non sicura */
#urlbar[pageproxystate='valid'] #identity-box.notSecure #identity-icon,
#urlbar[pageproxystate='valid'] #identity-box.insecureLoginForms #identity-icon {
fill: red !important;
}
/* modifica il colore lucchetto popup connessione non sicura */
#identity-popup[connection^="not-secure"] .identity-popup-security-connection {
fill: red !important;
color: red !important;
}
/* modifica il colore testo popup connessione non sicura */
#identity-popup[connection^="not-secure"] .identity-popup-connection-not-secure {color: red !important;}
/* modifica colore lucchetto connessione mixed */
#urlbar[pageproxystate='valid'] #identity-box.mixedActiveBlocked #identity-icon {
fill: #008f39 !important;}
#urlbar[pageproxystate='valid'] #identity-box.mixedActiveContent #identity-icon {
fill: red !important;}
#urlbar[pageproxystate='valid'] #identity-box.mixedDisplayContent #identity-icon {
fill: orange !important;}
#urlbar[pageproxystate='valid'] #identity-box.mixedDisplayContentLoadedActiveBlocked #identity-icon {
fill: orange !important;}
#urlbar[pageproxystate='valid'] #identity-box.certUserOverridden #identity-icon {
fill: orange !important;}
#urlbar[pageproxystate='valid'] #identity-box.weakCipher #identity-icon {
fill: yellow; !important}
/* modifica colore nota non sicuro */
#identity-icon-label {color: red !important;}
/* modifica colore nota chromeUI (about:config) */
#urlbar[pageproxystate='valid'] #identity-box.chromeUI #identity-icon-label {color: cyan; !important}salvo errori...
Ultima modifica:
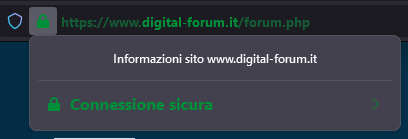
Che dire, direi che ora va anche meglio di prima, ho notato delle cose che prima non mi comparivano 
Ancora una volta, grazie
Ancora una volta, grazie
Beh vero.
Volevo solo una conferma da parte tua attendendo il rilascio finale, ma hai già trovato il fix
Volevo solo una conferma da parte tua attendendo il rilascio finale, ma hai già trovato il fix
Sempre se non cambiano ancora col rilascio finale...
con la 107 e precedenti le modifiche non sono valide e funzionano i precedenti comandi...
Io ho già inserito la modifica anche se uso ancora Firefox 107.0.1
- Registrato
- 4 Luglio 2011
- Messaggi
- 17.888
Male non fa'...Io ho già inserito la modifica anche se uso ancora Firefox 107.0.1
Unica cosa la variazione usata nella 107 non modifica l'icona del lucchetto nel popup connessione ma solo nell' url
- Registrato
- 4 Luglio 2011
- Messaggi
- 17.888
Per il grassetto aggiungi il seguente codice alla modifica colore testo popupPer favore, quale è l'impostazione per il grassetto anche nella Connessione sicura?
In quella non sicura è già a posto.
Codice:
font-weight: bold;se vui modificare anche l'altezza (es. per 12pt)
Codice:
font-size: 12pt !important;es.
Codice:
/* modifica il colore testo popup connessione sicura */
#identity-popup[connection^="secure"] .identity-popup-connection-secure {
color: #008f39 !important;
font-weight: bold;
font-size: 12pt !important;
}
- Registrato
- 4 Luglio 2011
- Messaggi
- 17.888
Inoltre per colorare il testo url in base al tipo di connessione aggiungere il codice indicato qui
https://www.digital-forum.it/showth...bird-102-5-1&p=7384795&viewfull=1#post7384795
https://www.digital-forum.it/showth...bird-102-5-1&p=7384795&viewfull=1#post7384795
mropa
Digital-Forum Silver Master
- Registrato
- 10 Novembre 2010
- Messaggi
- 2.644
problema grave .... qualcuno usa la MAIL di libero.it ?
forse da quando ho aggiornato FF alla 107.0.1 (credo )...
NON mi fa piu cancellare le mail e uscire dalla casella !
PS provato con Chrome e tutto ok, quindi problema di FF come risolvo ?
provato a disattivare U-Block origin ma nulla !
forse da quando ho aggiornato FF alla 107.0.1 (credo )...
NON mi fa piu cancellare le mail e uscire dalla casella !
PS provato con Chrome e tutto ok, quindi problema di FF come risolvo ?
provato a disattivare U-Block origin ma nulla !
bidddo
Digital-Forum Gold Master
Aveo FF 107 punto qualcosa (non ricordo la ver. esatta) fatto sta che stamattina mi ha proposto un aggiornamento.
Appenza fatto l'aggiornamento, non ho potuto più utilizzare un sacco di siti (tra cui youtube, bing, duckduckgo ecc) perchè mi veniva fuori una pagina bianca con scritto "impossibile stabilire una connessione sicura".
Impossibile scavalcare il blocco.
Adesso sto usando Opera col quale naturalmente funziona tutto.
Per prova ho reinstallato una vecchia versione di FF (la 68) e funziona tutto.
Non so cosa stiano combinando quelli di Mozilla, ma dovrebbero lasciare all'utente la scelta se proseguire o meno verso un sito (da loro) ritenuto pericoloso.
Appenza fatto l'aggiornamento, non ho potuto più utilizzare un sacco di siti (tra cui youtube, bing, duckduckgo ecc) perchè mi veniva fuori una pagina bianca con scritto "impossibile stabilire una connessione sicura".
Impossibile scavalcare il blocco.
Adesso sto usando Opera col quale naturalmente funziona tutto.
Per prova ho reinstallato una vecchia versione di FF (la 68) e funziona tutto.
Non so cosa stiano combinando quelli di Mozilla, ma dovrebbero lasciare all'utente la scelta se proseguire o meno verso un sito (da loro) ritenuto pericoloso.
Ivymike
Digital-Forum Senior Master
- Registrato
- 25 Agosto 2017
- Messaggi
- 1.282
problema grave .... qualcuno usa la MAIL di libero.it ?
forse da quando ho aggiornato FF alla 107.0.1 (credo )...
NON mi fa piu cancellare le mail e uscire dalla casella !
PS provato con Chrome e tutto ok, quindi problema di FF come risolvo ?
provato a disattivare U-Block origin ma nulla !
Io la uso ma da Outlook.
Ho provato comunque ad entrare da sito e va tutto normalmente
prova a cancellare i cookie
Aveo FF 107 punto qualcosa (non ricordo la ver. esatta) fatto sta che stamattina mi ha proposto un aggiornamento.
Appenza fatto l'aggiornamento, non ho potuto più utilizzare un sacco di siti (tra cui youtube, bing, duckduckgo ecc) perchè mi veniva fuori una pagina bianca con scritto "impossibile stabilire una connessione sicura".
Impossibile scavalcare il blocco.
Adesso sto usando Opera col quale naturalmente funziona tutto.
Per prova ho reinstallato una vecchia versione di FF (la 68) e funziona tutto.
Non so cosa stiano combinando quelli di Mozilla, ma dovrebbero lasciare all'utente la scelta se proseguire o meno verso un sito (da loro) ritenuto pericoloso.
Hai provato a cancellare la cache e i cookies completamente.
Se i siti usano HSTS non è possibile bypassare se viene segnalato come non sicuro, non centra nulla il Browser, è proprio un modalità di sicurezza di HSTS. Anche il nostro forum usa HSTS
bidddo
Digital-Forum Gold Master
Non ho provato a cancellare cookies e cache perchè mi serviva al volo una informazione urgente e mi sono girate le palle per il fatto che il browser non funzionasse per cui l'ho disinstallato e basta. Non ho né la pazienza né il tempo da perdere in prove tecniche.
Dico questo non con rabbia, ma con amarezza perchè uso FF da tanti anni.
Prendo atto del fatto che se i siti usano HSTS non sia possibile bypassare un sito segnalato come non sicuro, ma allora perchè con Opera il problema non c'è?
Dico questo non con rabbia, ma con amarezza perchè uso FF da tanti anni.
Prendo atto del fatto che se i siti usano HSTS non sia possibile bypassare un sito segnalato come non sicuro, ma allora perchè con Opera il problema non c'è?
bidddo
Digital-Forum Gold Master
Ok proverò e vi farò sapere